본 포스팅은 노마드코더님의 온라인 강의에 대한 복습을 기록하기 위한 포스팅입니다.
※ 본 포스팅의 내용은 강의를 들은 후 필자의 개인적인 의견을 기재한 것이니, 정답이 아닐 수 있음을 참고하십시오.
강의 소개 : 파이썬으로 웹 스크래퍼 만들기 (2주 완성반)
-. 내용 : 파이썬 기초 (타입, 변수, 함수, 클래스 등 및 웹 스크래퍼 코드 작성법)
-. 비용 : 100% 무료 강의
-. 비고 : 한글 자막 제공 / 강의 100% 완료 시 10% 할인 쿠폰 제공
온라인 강의 : https://nomadcoders.co/ / 풀스택 개발자 로드맵 : https://nomadcoders.co/roadmap
유튜브 채널 : https://www.youtube.com/channel/UCUpJs89fSBXNolQGOYKn0YQ
노마드 코더 Nomad Coders
한국인 린과 콜롬비아인 니꼴라스의 프로젝트 "노마드 코더" 입니다. 2015년 떠나, 현재까지 원하는 곳에서 일하며, 살고 있습니다. + + Nomad Academy: https://nomadcoders.co
www.youtube.com
#4.3 Forms and Query Arguments
1) html에서 입력 값을 back-end로 전달하기
-. Flask를 이용하면 웹 페이지간의 이동 또한 간단하게 처리할 수 있습니다.
""" templates/home.html """
<!DOCTYPE html>
<html>
<head>
<title>Job Search</title>
</head>
<body>
<h1>Job Search</h1>
<form action="/report" method="get">
<input placeholder="Search for a job" required name="word" />
<button>Search</button>
</form>
</body>
</html>-. form 태그와 input 태그를 이용하여 Button 클릭 시 입력 된 값을 간단하게 전달할 수 있는데요
* 해당 코드가 실행되면 URL은 "/report?word=입력 값"과 같이 호출되어집니다.
** /report : form 태그의 "action" Attribute를 통하여 root URL의 뒤에 /report라는 새로운 주소를 추가합니다.
** ?word=입력 값 : input 태그의 "name" Attribute를 통하여 URL뒤에 추가되는 식별자입니다.
-. required : 해당 input 태그가 빈 값으로 전달될 수 없습니다.
-. placeholder : 해당 input 태그에 작성 가이드? 와 같이 텍스트를 보여줍니다.
2) Flask를 이용해 다른 html 출력하기
""" main.py """
from flask import Flask, render_template
app = Flask("Flask")
@app.route("/")
def home():
return render_template("home.html")
@app.route("/report")
def report():
return "This is the report"
app.run(host="0.0.0.0")-. 위와 같이 작성 시 root URL로 접속을 하게 되면 아래 사진과 같이 화면이 출력됩니다.

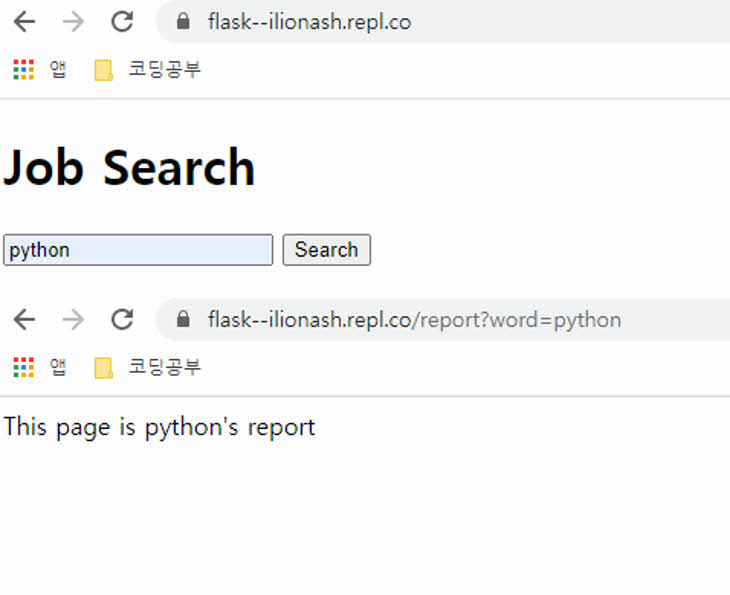
-. Search 버튼을 클릭하게 되면 "/report?word=입력 값"이 URL에 추가되어 화면 호출을 합니다.

3) request를 이용하여 html에서 전달된 인자 값 받기
-. request를 이용하기 위해서는 flask 패키지 내에서 request Function을 추가로 import 해주어야 합니다.
""" main.py """
from flask import Flask, render_template, request
app = Flask("Flask")
@app.route("/")
def home():
return render_template("home.html")
@app.route("/report")
def report():
word = request.args.get("word")
return f"This page is {word}'s report"
app.run(host="0.0.0.0")
-. 위 사진을 보면 input 태그에 입력한 "python"이라는 값이 URI를 통하여 전달이 되었고,
-. main.py 에서 "python"이라는 값을 받아 새로운 화면을 출력한 것을 보실 수 있는데요.
-. 여기서 request.args.get("word")는
* requset : html에서 보내는 "요청" 을 뜻합니다.
* args : 요청 중에서 "argument" 를 뜻합니다.
* get : 단어 그대로 "가져오다" 를 뜻합니다.
* ("word") : URI에서 "word 라는 argument" 의 값을 뜻합니다.
** request.args 를 입력하면 URI에 있는 "모든 인자들의 값"을 가져옵니다.
""" main.py """
from flask import Flask, render_template, request
app = Flask("Flask")
@app.route("/")
def home():
return render_template("home.html")
@app.route("/report")
def report():
word = request.args.get("word")
return render_template(
"report.html",
searchingBy = word
)
app.run(host="0.0.0.0")""" templates/report.html """
<!DOCTYPE html>
<html>
<head>
<title>Job Search</title>
</head>
<body>
<h1>Search Results</h1>
<h3>You are looking for {{searchingBy}}</h3>
</body>
</html>-. 위와 같이 "report.html"을 만들어 주고, "main.py"에서 return 값을 render_template()으로 설정하면
-. 아래 사진과 같이 값이 report.html을 출력해주는 것을 보실 수 있습니다.

-. return render_template("report.html", searchingBy = word)
* "report.html" : "report.html" 파일을 불러오라는 뜻입니다.
* searchingBy = word : "report.html"에 searchingBy 라는 이름으로 word의 값을 전달하라는 뜻입니다.
** searchingBy는 본인이 원하는 아무 변수명을 사용하셔도 됩니다.
-. flask를 이용하면 html에서 {{변수명}} 을 이용하여 호출할 수 있고, 이러한 작업을 rendering이라고 합니다.
※ 본 포스팅의 내용은 강의를 들은 후 필자의 개인적인 의견을 기재한 것으로,
정답이 아닐 수 있음을 참고하십시오.
이상으로 Python으로 웹 스크래퍼 만들기 복습 10일 차를 마치겠습니다.

'Python으로 웹 스크래퍼 만들기' 카테고리의 다른 글
| Python으로 웹 스크래퍼 만들기 복습 12일차[DB, jinja2, Rendering, HTML에서 For문] (Feat. 노마드코더) (0) | 2020.07.29 |
|---|---|
| Python으로 웹 스크래퍼 만들기 복습 11일차[Scrapping, Redirect, lower()] (Feat. 노마드코더) (0) | 2020.07.28 |
| Python으로 웹 스크래퍼 만들기 복습 9일차[flask, Dynamic URLs, Templates] (Feat. 노마드코더) (0) | 2020.07.26 |
| Python으로 웹 스크래퍼 만들기 복습 8일차[csv] (Feat. 노마드코더) (0) | 2020.07.24 |
| Python으로 웹 스크래퍼 만들기 복습 7일차 (Feat. 노마드코더) (0) | 2020.07.23 |



